》 '내도메인한국' 이용
이어서 하기~
2023.03.16 - [분류 전체보기] - [Cloud] S3 : 프로젝트 배포하기 (Zappa)
[Cloud] S3 : 프로젝트 배포하기 (Zappa)
※ 개요 ※ → DB : MySQL > 백엔드 연결 → 백엔드 : PyCharm project > zappa로 배포 → 프론트엔드 : React project > build 파일 AWS : S3 에 업로드 ● 준비 》 S3 버킷 만들기 : 2023.03.15 - [분류 전체보기] - [Cloud] S
alsrudalsrudalsrud.tistory.com
① 인증서 발급
※ 지역 : 미국 동부 (버지니아 북부)
》 AWS 》 Certificate Manager 》 인증서 요청 》 퍼블릭 인증서 요청

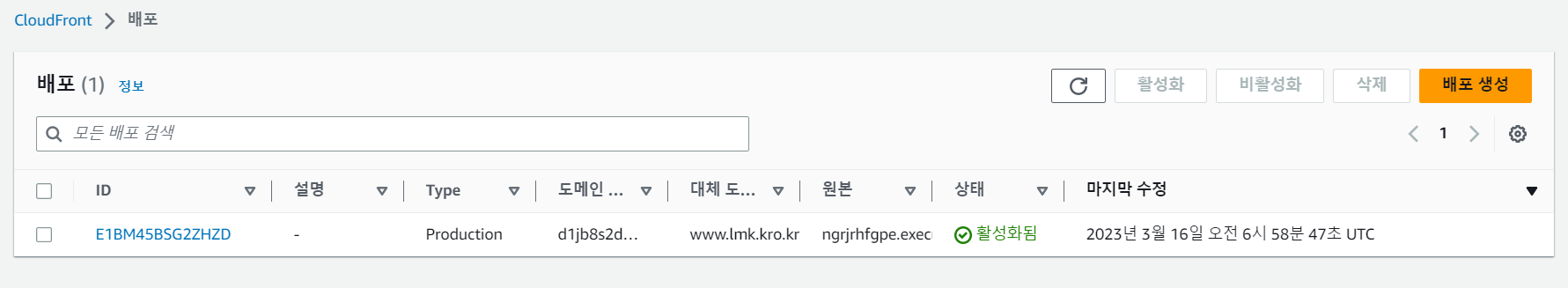
② CloudFront
》 AWS 》 CloudFront 》 배포 생성
》 원본 도메인 : 생성했던 S3 선택 》 웹 사이트 엔드포인트 사용
》 뷰어 프로토콜 정책 : Redirect HTTP to HTTPS
》 허용된 HTTP 방법 : GET, HEAD
》 가격 분류 : 북미 및 유럽만 사용
》 대체 도메인 이름(CNAME) : 인증서에 등록한 도메인 이름
》 사용자 정의 SSL 인증서 : 만들었던 인증서 선택
》 기본값 루트 객체 : index.html

③ '내도메인한국' 에 대체 도메인 이름 등록

④ 원본 도메인 추가
》 AWS 》 CloudFront 》 배포 》 ID 선택 》 원본 》 원본 생성
》 원본 도메인 : API Gateway 주소 (stage 빼고 com 까지만)
⑤ 동작 생성
》 특정 url 입력 시 api gateway 로 갈 수 있도록
》 AWS 》 CloudFront 》 배포 》 ID 선택 》 동작 》 동작 생성
》 경로 패턴 : dev/*
》 원본 및 원본 그룹 : API Gateway 주소
》 뷰어 프로토콜 정책 : Redirect HTTP to HTTPS
》 허용된 HTTP 방법 : GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
⑥ React project 파일 설정
》 App.js 파일 설정
import React from 'react';
import './App.css';
function App() {
const [datas, setDatas] = React.useState([]);
React.useEffect(() => {
fetch("[대체 도메인 주소/[설정url]]", { #https://www.lmk.kro.kr/dev/read/
method: "GET",
})
.then(res => {
return res.json();
})
.then(res => {
setDatas(res.result);
});
}, []);
return (
<div className="App">
{datas.map((data) => {
return <div key={data.id}>{data.value}</div>
})}
</div>
);
}
export default App;
☞ 확인하기 ~ ☜
》 대체 도메인 주소로 접속

'CLOUD > Public Cloud' 카테고리의 다른 글
| [AWS] API Gateway : GET (0) | 2023.03.17 |
|---|---|
| [AWS] Lambda : 함수 생성하기 (.zip) (0) | 2023.03.17 |
| [AWS] S3 : 프로젝트 배포하기 (Zappa) (0) | 2023.03.16 |
| [AWS] Load Balancer DNS 설정 (0) | 2023.03.16 |
| [AWS] S3 : React 프로젝트 업로드 (0) | 2023.03.15 |